


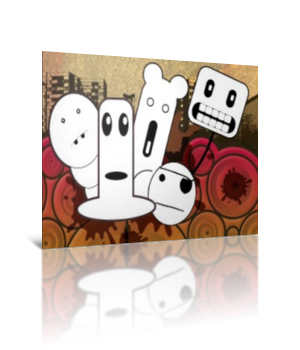
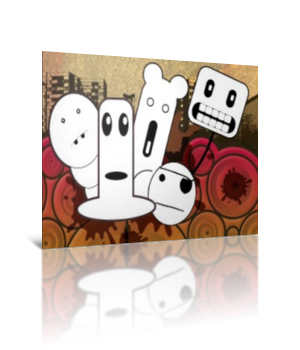
Данный плагин реализует интересный эффект. Если мы проводим курсором по
картинке, она начинает двигаться за курсором (Точнее, там используются
две картинки - передний и задний план). Передний план двигается быстрее
заднего. Замечательный скрипт для создания креативных логотипов и шапок
для вашего сайта
Установка:
После /head на нужных вам страницах вставляйте:
Code
<script type="text/javascript" src="/js/jquery.smart3d.js"></script>
<style type="text/css">
#mindscape {
width: 750px;
height: 174px;
overflow: hidden;
}
</style>
<script type="text/javascript">
$(function() {
$('#mindscape').smart3d(850);
});
</script>
Заметьте, что для данного "лого" мы в css прописали ширину 750 и высоту 174
Далее в то место, где должен быть данный эффект:
Code
<ul id="mindscape">
<li><img src="Ссылка на картинку заднего плана" /></li>
<li><img src="Ссылка на картинку переднего плана" /></li>
</ul>
Осталось лишь залить скрипт из прикреплённого архива в папку js
Сразу предупрежу, что ширина картинки для заднего плана должна быть шире параметров, прописываемых в css, картинка же переднего плана должна быть прозрачной по краям, дабы всё это чудо красиво смотрелось