



Откуда удобнее качать?


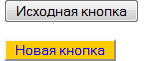
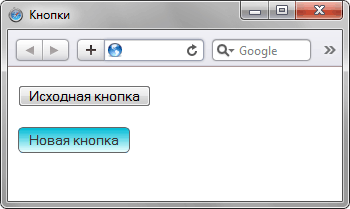
Рис. 1. Исходная и измененная кнопка
Чтобы кардинально поменять вид кнопки можно воспользоваться
изображениями, но по сравнению с возможностями CSS 3 этот вариант теперь
кажется доморощенным.
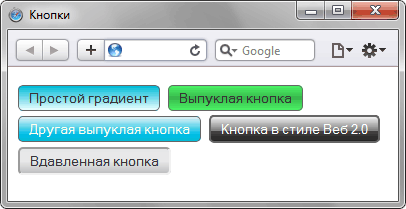
За основу возьму оригинальную кнопку в браузере, которая содержит линейный вертикальный градиент и скругленные края.
Самое простое сделать закругление уголков, для чего используем свойство border-radius,
задавая ему нужный радиус скругления. Как обычно, работает не во всех
браузерах, поэтому придется добавлять полный комплект. В итоге
получается следующее.
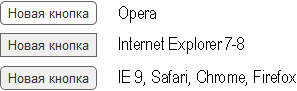
Вид кнопок в разных браузерах показан на рис. 2.

Рис. 2. Кнопки со скругленными уголками
В общем, все ожидаемо. Старые версии IE не поддерживают CSS 3, остальные корректно делают нужные мне уголки. Опера почему-то не отображает фон по умолчанию, как это делают другие браузеры, но про Оперу еще зайдет особый разговор.
Теперь самое интересное, делаем вертикальный линейный градиент. Для этого опять в ход пойдут индивидуальные стили для каждого браузера.
Firefox
В градиенте указывается исходная точка, угол градиента, начальный и конечный цвет. В нашем случае, когда градиент идет вертикально сверху вниз, достаточно задать только цвета, остальные параметры используются по умолчанию.
Chrome, Safari
Здесь указывается тип градиента (linear), стартовая точка приложения градиента (левый верхний угол), финальная точка (левый нижний угол), а также начальный и конечный цвет.
Internet Explorer
Браузер IE идет своим путем и для разных эффектов применяет свойство filter, в том числе и для градиента. Здесь все тривиальнее, пишется только начальный и конечный цвет градиента.
Опера отдыхает, в ней градиенты еще не реализованы.
Собираем воедино все свойства для браузеров, уголков и градиентов (пример 1).
Пример 1. Кнопки с линейным градиентом
Получилось довольно симпатично (рис. 3), но есть и явные отличия от первоначальной кнопки — она выглядит плоской, как доска.

Рис. 3. Вид кнопки с градиентом
Сделать кнопку нужной формы можно опять же градиентом, «играя» цветами. Двумя значениями градиента уже не обойтись, к счастью, Firefox и Safari предлагают решение.
Firefox
Вместо двух значений вставляем желаемое количество цветов, градиент будет плавно переходить от одного цвета к другому.
Chrome, Safari
Параметр color-stop указывает точку приложения нового цвета. Значение варьируется от 0 до 1.
Пример 2. Кнопки с улучшенным градиентом
Результат примера показан на рис. 4.

Рис. 4. Градиент, какой надо градиент
Аналогично можно создавать любые другие градиенты на кнопке или другом элементе (рис. 5). Но это уже сделайте самостоятельно.
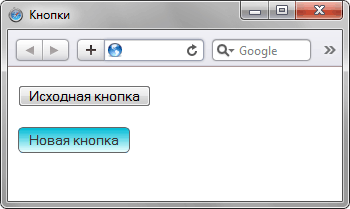
Подведу итоги. Кнопку с градиентом и скругленными уголками без изображений сделать можно. Однако с браузерами разброд и шатание. Опера вообще не умеет работать с градиентами, в IE 9 наблюдается неприятный баг при сочетании градиента с уголками (рис. 6).

Рис. 6. Наложение фона на уголки в IE 9
Что ж, пока будем делать «красивости» для браузеров Firefox, Safari и Chrom.
| Всего комментариев: 0 | |
| Популярные файлы | Новые файлы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||